Online Audio Spaces Update: New Features for Virtual Event Organizers
It’s been about 8 weeks since we launched High Fidelity’s new audio spaces in beta. We really appreciate all the support, particularly if you have ...
What’s up, metaverse? Caitlyn here with the High Fidelity content team.
Today, let’s talk about increasing your rendering performance by managing your draw calls.
What’s a draw call? Unless you’ve been working in the games or real-time graphics industry professionally, you might not know what a draw call is. These days, it’s probably the most important factor in your graphics performance — more than triangle count or texture size.
By combining several leaf models into a single FBX, I’ve managed to dramatically reduce draw calls. If they were each an individual entity, I would be adding an additional draw call for each leaf.
In short, it’s the pass your computer’s renderer takes to drawn a given piece of graphics (like a mesh and its texture) on the screen. If you have five different models, no matter the scale or triangle count, you’re looking at five draw calls. If each of your five models have five different textures on it, (extreme example) you’re looking at twenty-five draw calls, each lowering your rendering speed slightly. As they increase, your FPS (frames per second) drops and your visitors get a slower, more juddery performance. This can make visitors less enthusiastic about your domain or creations, and can in some cases cause the dreaded nausea of Simulator Sickness.
In High Fidelity, you’ve got at least one draw call per model or mesh entity. To increase performance, you’ll need to minimize them. How can you minimize draw calls and increase performance while having a great domain? There are numerous things you can do, but it does take some preparation.
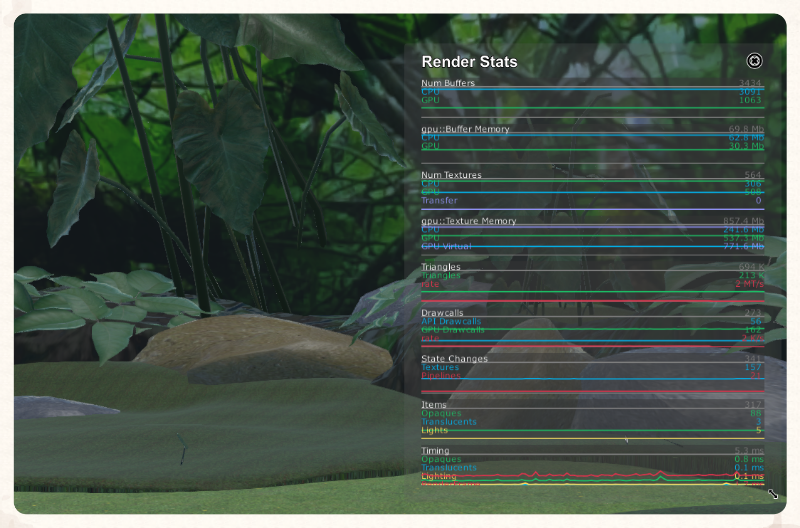
 To find problem areas, try running renderStats.js, included in High Fidelity’s scripts library, under utilities/render/renderStats.js. Pay attention to the green GPU Drawcalls time line.
To find problem areas, try running renderStats.js, included in High Fidelity’s scripts library, under utilities/render/renderStats.js. Pay attention to the green GPU Drawcalls time line.
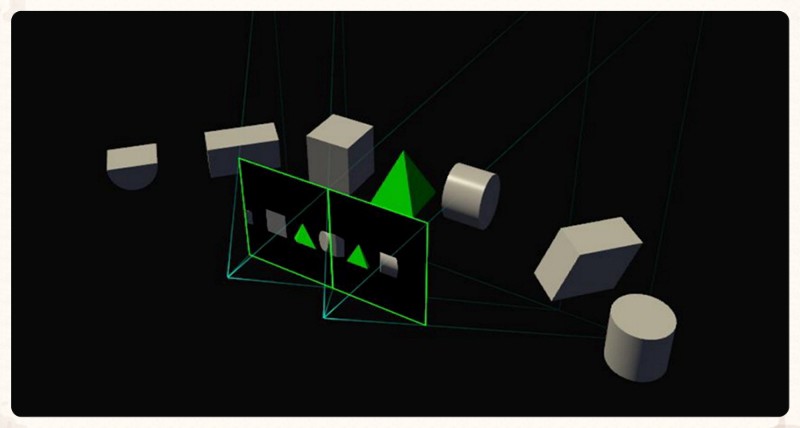
Remember that when you’re designing for a stereo HMD, you are technically adding an additional draw call for the second eye’s camera view/eye. High Fidelity speeds this second draw call up a bit more than usual, with instanced stereo draw calls, but it still is an additional hit. Eventually, this will become less of a concern as new technology emerges. The most notable example, today, is NVIDIA’s Pascal chipset in the gtx1070/80, which increases performance with Single Pass Stereo (SPS) rendering and Lens Matched Shading. These techniques will likely set or inspire a new standard for other graphics card manufacturers.

NVIDIA has provided this cyberpunk-esque image to illustrate single pass stereo (SPS) rendering in the new Pascal chipset graphics cards.
While the notion of draw calls may seem a little confusing, you’ll be doing yourself and your VR visitors a great favor by heeding these tips. We can’t wait to see the wonderful things you’ll make.
Related Article:

by Ashleigh Harris
Chief Marketing Officer
It’s been about 8 weeks since we launched High Fidelity’s new audio spaces in beta. We really appreciate all the support, particularly if you have ...
Subscribe now to be first to know what we're working on next.
By subscribing, you agree to the High Fidelity Terms of Service